[JavaScript/jQuery] Null 병합 연산자 '??'

안녕하세요! Plitche(플리체)입니다.
이번 포스팅의 내용은 jQuery를 이용해서 Null 병합 연산자(??)소개 입니다.
Intro
Script를 작성하면서 Null 체크는 빈번하게 사용할 일이 많습니다.
그때마다 비교적 길고 지저분한 코드들을 간단하게 줄일 수 있는 연산자 입니다.
Null 병합 연산자(??)를 사용하지 않은 형태부터 동일한 결과의 코드를 차례로 예시를 들어 보여드리겠습니다.
1. 기본 연산자만 사용한 형태
해당 변수의 값이 Null일 때 '10' 이라는 값을 할당한다고 가정합니다.
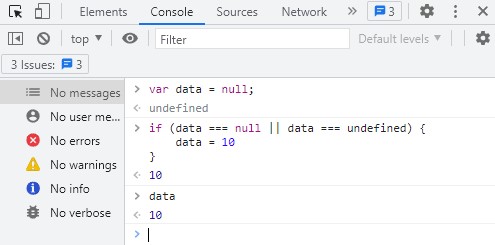
그럼 data라는 변수가 있을때 해당 로직은 아래 사진과 같을 것입니다.

var data = null
if (data === null || data === undefined) {
data = 10
}
console.log(data) // 102. 삼항 연산자를 활용한 형태
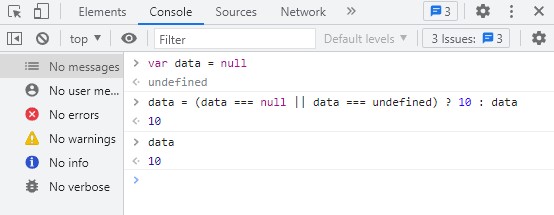
모든 조건은 위와 같지만 삼항연산자를 활용한 형태의 예시입니다.

var data = null
data = (data === null || data === undefined) ? 10 : data
console.log(data) // 10
3. Null 병합 연산자를 활용한 형태
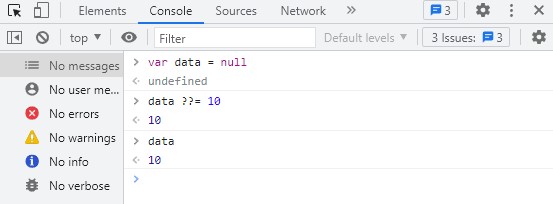
이번엔 이번 포스팅에서 소개해 드리고 있는 Null 병합 연산자를 활용한 형태 입니다.

var data = null
data ??= 10
console.log(data) // 10위 1,2번 코드들과 비교를 해보면 정말 간단한 예시만으로도
코드가 훨신 더 간결해지고, 가독성이 좋아진 모습을 확인 할 수 있습니다.
주의점
1) 연산자 우선순위
Null 병합 연산자(??)의 우선순위는 5순위로 상당히 낮습니다.
때문에 다른 연산자보다 더 먼저 적용하려면 괄호 등을 통해 순서를 잘 지정해 주어야 합니다.
2) 브라우저
테스트 결과 Chrom이나 Edge에서는 잘 작동하나, 역시 Explorer에서는 작동하지 않았습니다.
혹 아직 익스를 서비스해야하는 곳이라면 사용하기 힘들 것 같습니다.
My thought
처음부터 모든 문법들이나 기타 등등을 한번에 접하려고 하면 상당히 머리가 복잡하지만,
하나씩 숙지하다보면 나중에 하나씩 추가되는 문법들은 쉽게 익숙해질 수 있습니다.
처음부터 너무 급하게 달리지 마시고 천천히 꾸준히 학습하시길 바랍니다!^^ 감사합니다.