
안녕하세요! Plitche(플리체)입니다.
이번 포스팅은 [Vue.js] 함께 공부하는 Vue 기초_02(조건문)입니다.
Intro
이번 포스팅도 지난번과 동일하게 공식홈페이지의 가이드를 기초로 하여 추가된 내용까지 따라해보는 내용이다.
지난번에 가장 기본적으로 어떻게 태그와 Vue를 연결하여 사용하는지 알아보았다.
이번에는 Vue의 조건문 사용법에 대해 간단히 알아보려 한다.
Html (태그)
먼저 따라해보기 위해 아래와 같은 Html을 만들어 둔다.
<div id="app-3">
<span v-if="seen">이제 나를 볼 수 있어요!</span>
</div>Vue에 대해 아직 아무것도 모른다지만 위의 태그 속성만으로도 대충 머리속에 드는 생각이 있을 것이다.
일단 if는 그냥 조건문이고, seen이 true이면 표시되나 보네!? v-는 뭐야? Vue인가? 정확하다!^^
Script (스크립트)
자, 그럼 이제 Vue 스크립트 코드를 작성해보자
<script>
var app3 = new Vue({
el: '#app-3',
data: {
seen: true
}
})
</script>Vue 첫 포스팅과 동일하게 el 속성을 통하여 태그의 id와 연결해주고, data를 통하여 속성을 제어해준다.
당연히 data의 seen을 true로 설정해 주었음으로 이제 나를 볼 수 있어요 화면에 표시되는 것을 볼 수 있을 것이다.
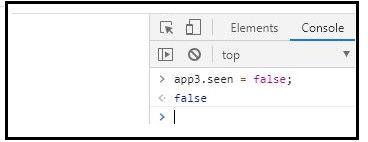
제대로 적용이 된 것인지 확인해보기 위하여 F12를 눌러 Console에서 다음과 같이 data를 제어해보자.

활용하기
우리가 일반적으로 언어를 배울 때 if와 else는 항상 같이 배웠다.
물론 Vue에도 else를 사용할 수 있다. 아까의 예제에서 간단히 span태그 하나를 추가하였다.
Vue에서 else는 v-else속성으로 사용할 수 있다.
<div id="app-3">
<span v-if="seen">이제 나를 볼 수 있어요!</span>
<span v-else>false일 때 나를 볼 수 있어요!</span>
</div>그럼 화면의 결과는 우리가 data의 seen을 false로 바꿔주면 두번째 span이 노출되어야 한다.

More (더 알아보기)
그렇다면 나와 같이 똑같은 고민이 드는 사람이 있을 것이다.
잉?? v-else 에는 아무런 값이 들어가지 않는데 스코프(적용 범위)가 어떻게 되는거지?
v-if가 여러개 일 때 어떤 태그와 연결되어있는 거지?
- v-if와 v-else는 형제 태그 중 인접해있는 태그에 대해서만 적용이 된다.
<div id="app-3">
<span v-if="seen">이제 나를 볼 수 있어요!</span>
<span>눈치없게 끼어든 중간 태그 :(</span>
<span v-else>false일 때 나를 볼 수 있어요!</span>
</div><script>
var app3 = new Vue({
el: '#app-3',
data: {
seen: false
}
})
</script>위와 같이 v-if와 v-else사이에 태그를 하나 끼워넣어 주고, data의 seen을 false로 바꿔보았다.
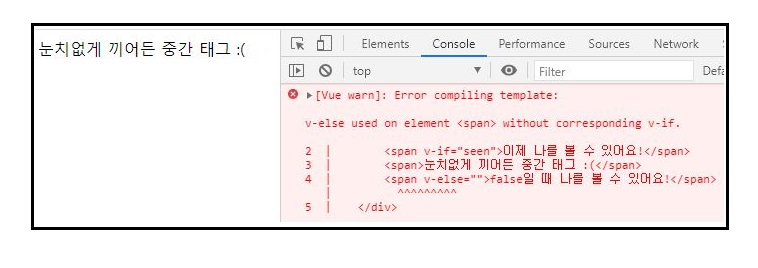
예상대로라면 눈치없게 끼어든 중간태그 :(``false일 때 나를 볼 수 있어요! 이렇게 두 태그가 다 표시되어야 하지만, 그렇지 않다.

위의 사진과 같이 [Vue warn] 메세지와 함께 에러가 발생하면서 중간 태그 하나만 화면에 표시 되고 있다.
Review
'Language > Vue' 카테고리의 다른 글
| [Vue.js] 함께 공부하는 Vue 기초_04(사용자 입력 핸들링) (0) | 2022.11.15 |
|---|---|
| [Vue.js] 함께 공부하는 Vue 기초_03(반복문) (0) | 2022.08.31 |
| [Vue.js] 함께 공부하는 Vue 기초_01 (0) | 2022.08.31 |
| [Vue.js] Vue CLI로 뷰 설치하기 (1) | 2022.08.25 |



