반응형

안녕하세요! Plitche(플리체)입니다.
이번 포스팅은 [Vue.js] 함께 공부하는 Vue 기초_03(반복문)입니다.
Intro
이번 포스팅도 지난번 Vue 조건문 사용하기에 이어서 반복문 사용법에 대해서 알아보자.
반복문은 Vue의 디렉티브 중 하나로 각 디렉티브는 고유한 기능이 있다.
문법은 v-for라고 사용하며, 배열의 데이터를 바인딩하여 화면에 목록 등을 표시하는데 사용할 수 있다.
수도없이 쓰게 될 문법이니 꼭! 잊어버리지 말도록 하자.
Code(코드)
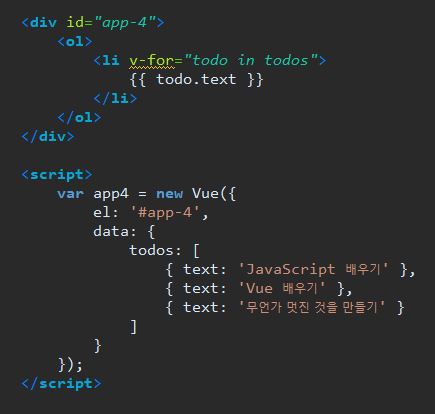
아래와 같이 HTML과 스크립트를 작성해보자.

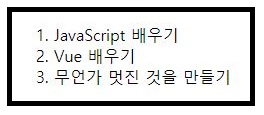
결과는 당연히 아래와 같이 data에 본인이 배열형태로 작성한 값들이 표시 될 것이다.

Process(순서)
- 태그의 id와 el을 일치시켜준다.
- data에 배열 형태로 text들을 넣어준다.
- 여기서 꼭 각각의 데이터 뒤에 ,를 붙여주는 것을 잊지 말자.
- <li>태그에 v-for속성을 부여해준다.
- in을 사이에 두고 앞 부분은 배열 이름을 작성하고, 뒷 부분에 스크립트의 data의 배열을 작성한다.
- <li>태그 사이에 todo.text를 통해 배열에서 값을 하나씩 꺼내어 반복한다.
위 과정을 그림으로 표현하자면 아래와 같다.
Check(확인)
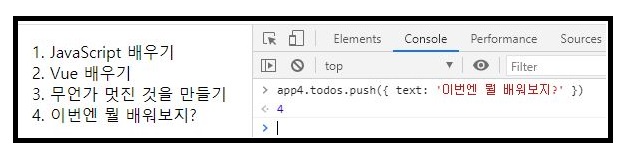
이번에도 여지없이 console창을 통해 확인을 해 보도록 하자.
app4.todos.push({ text: '이번엔 뭘 배워보지?'}) 라고 작성해주면,
Javascript에서 배열에 push하듯 새로운 값이 동적으로 추가가 되어 화면에 표시되는 것을 볼 수 있다.

Review
- 처음 새로운 언어를 공부할 떄에는 바로바로 궁금하거나 의문이 드는 사항은 마지막 예제처럼 해보는 것이 좋다고 생각합니다. 더욱이 화면에서 바로바로 볼 수 있는 Vue 같은 경우는 더욱이 그렇구요! :)
- 이 포스팅의 모든 내용은 공식홈페이지를 참고 하였습니다!
반응형
'Language > Vue' 카테고리의 다른 글
| [Vue.js] 함께 공부하는 Vue 기초_04(사용자 입력 핸들링) (0) | 2022.11.15 |
|---|---|
| [Vue.js] 함께 공부하는 Vue 기초_02(조건문) (0) | 2022.08.31 |
| [Vue.js] 함께 공부하는 Vue 기초_01 (0) | 2022.08.31 |
| [Vue.js] Vue CLI로 뷰 설치하기 (1) | 2022.08.25 |



