반응형

안녕하세요! Plitche(플리체)입니다.
이번 포스팅은 [Vue.js] 함께 공부하는 Vue 기초_04(사용자 입력 핸들링)입니다.
그 디렉티브 종류는 v-on과 v-model 두 가지에 대해서 간단히 살펴 보겠습니다.
v-on
Intro
사용자가 직접 앱과 상호작용 할 수 있도록 하기 위한 Vue의 디렉티브에 대해서 알아보겠다.
v-on 라고 하며, Vue 인스턴스에서 메소드를 호출하는 이벤트 리스너를 추가 할 수 있다.
여기서 이벤트 리스너란 이벤트가 발생했을 때 그 처리를 담당하는 함수를 가리킨다.
또는 이벤트 핸들러(event handler)라고도 한다.
Code(코드)
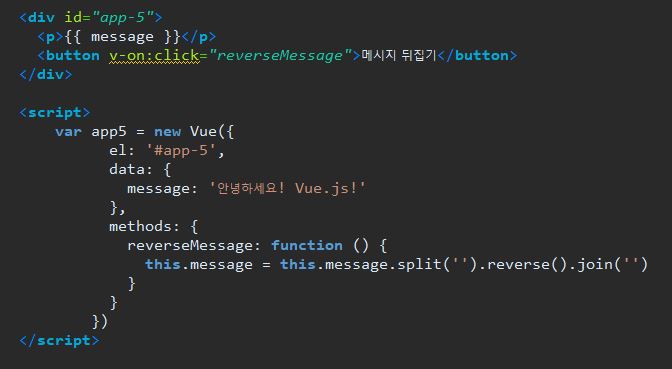
먼저 아래 사진과 같이 HTML과 스크립트를 살펴보도록 하자.



Process(순서)
- 태그의 id와 Vue의 el과 일치 시킨다.
- 먼저 지정한 태그안에 넣어줄 data를 vue에서 작성한다.
- methods를 통해 함수를 정의한다.
- split() : 메세지를 분리한다.
- reverse() : 순서를 뒤집는다.
- join() : 다시 합친다.
위의 순서를 통하여 직접적으로 DOM을 건드리지 않고 앱의 상태만을 업데이트 할 수 있다.
v-model
Intro
위의 v-on 디렉티브와 마찬가지로 v-model 또한 디렉티브로 양식에 대한 입력과 앱 상태를 양방향으로 바인딩할 수 있다.
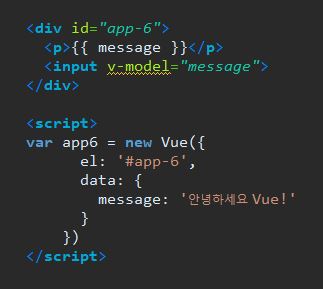
Code(코드)

위와 같이 message를 <input> 태그와 <p>태그를 바인딩 하는 것이다.
위 설명과 같이 한 방향으로 바인딩 되는 것이 아닌 양방향이다.


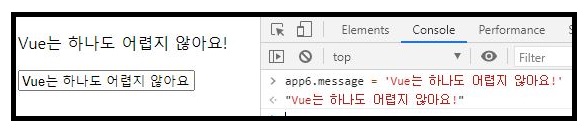
Check(확인)
양방향 바인딩을 확인해보기 위해서 Console창을 통해 app6.message를 제어해보았다.

마찬가지로 두 태그의 값이 모두 변경된 모습을 볼 수 있다.
Review
- 하나하나 모두 새로운 내용을 공부하다 보니, 벌써부터 첫번째 배웠던 내용이 뭐였는지 어렴풋이 잊혀져 가는 것 같습니다. 꼭 복습합시다.^^
- 이 포스팅의 모든 내용은 공식홈페이지를 참고 하였습니다!
반응형
'Language > Vue' 카테고리의 다른 글
| [Vue.js] 함께 공부하는 Vue 기초_03(반복문) (0) | 2022.08.31 |
|---|---|
| [Vue.js] 함께 공부하는 Vue 기초_02(조건문) (0) | 2022.08.31 |
| [Vue.js] 함께 공부하는 Vue 기초_01 (0) | 2022.08.31 |
| [Vue.js] Vue CLI로 뷰 설치하기 (1) | 2022.08.25 |



